Product Strategy at CFPB
Product Strategy at Consumer Finance Protection Bureau
Background
The Consumer Financial Protection Bureau (CFPB) regulates the offering and provision of consumer financial products or services under the federal consumer financial laws and educates and empowers consumers to make better informed financial decisions. Previously the Office of Community Affairs had developed a series of financial empowerment tools for economically vulnerable populations on important topics like debt, bills, and credit. To expand the suite of tools, the office tasked my design team with the following challenge:
How might we develop tools that empower economically vulnerable populations to apply the important financial concept of saving?
My Role
As a product strategist, I conducted the research, design, and refinement phases in the development of financial empowerment tools centered around the concept of saving for economically vulnerable populations. Additionally, cultivated design capabilities within the team by imparting technical design skills and exemplifying best practices. The culmination of these efforts resulted in the creation of a savings booklet anticipated to impact over 150,000 individuals, fostering collaboration with social workers, counselors, and financial coaches to extend the reach and effectiveness of the booklet.
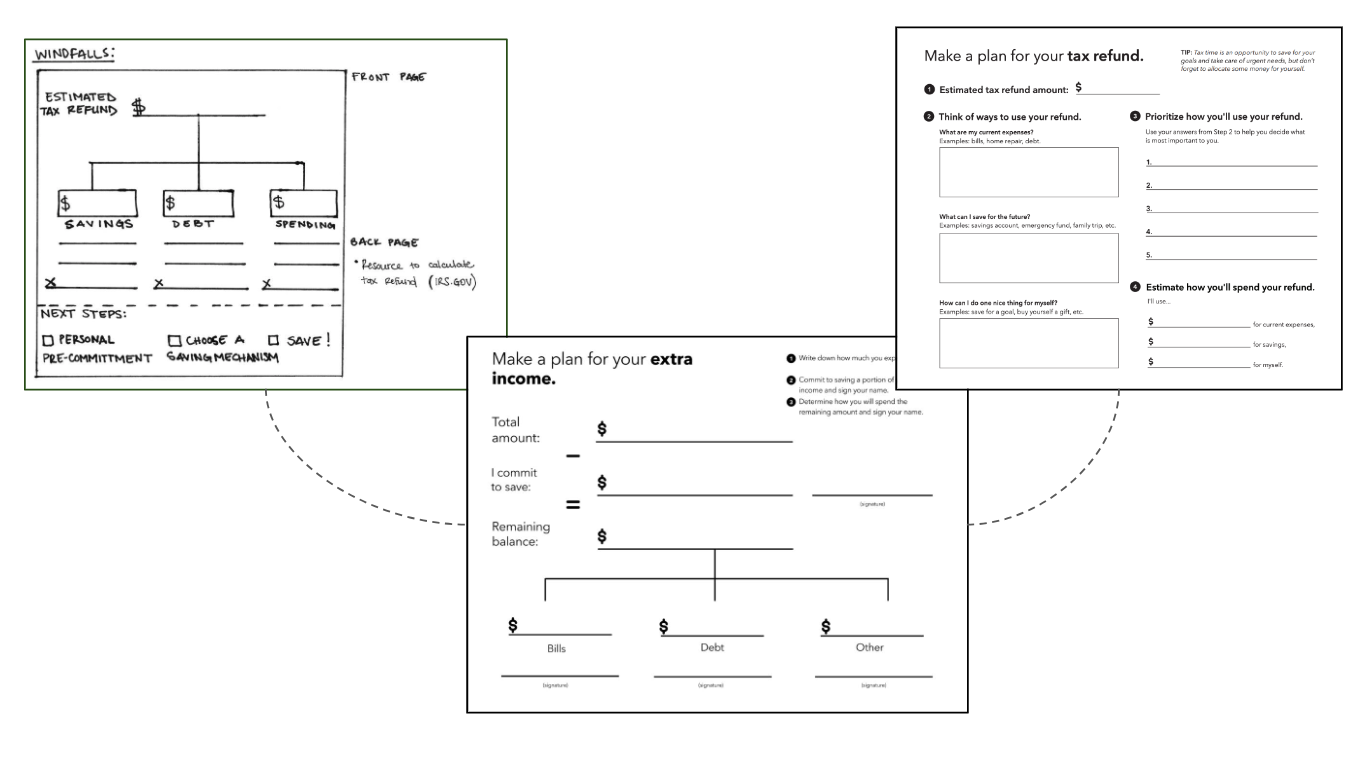
From Sketch…
To grasp common challenges for the populations, we engaged with CFPB stakeholders. Through a workshop, participants brainstormed and mapped savings challenges on a unique matrix for economically vulnerable populations, focusing on stability and ability. Workshop goals included understanding policies affecting savings, insights from intermediate users (case workers, social workers, tax specialists), and aligning with CFPB stakeholders on savings moments for initial tool design and future field testing.
To Prototype!
Using 10 sketches from a co-creation workshop, I designed 8 final tools packaged into a booklet to empower the more vulnerable members of our nation’s communities. Although the project did not include a digital iteration of these tools, below is a glimpse at what a mobile application of these tools might look and feel like.
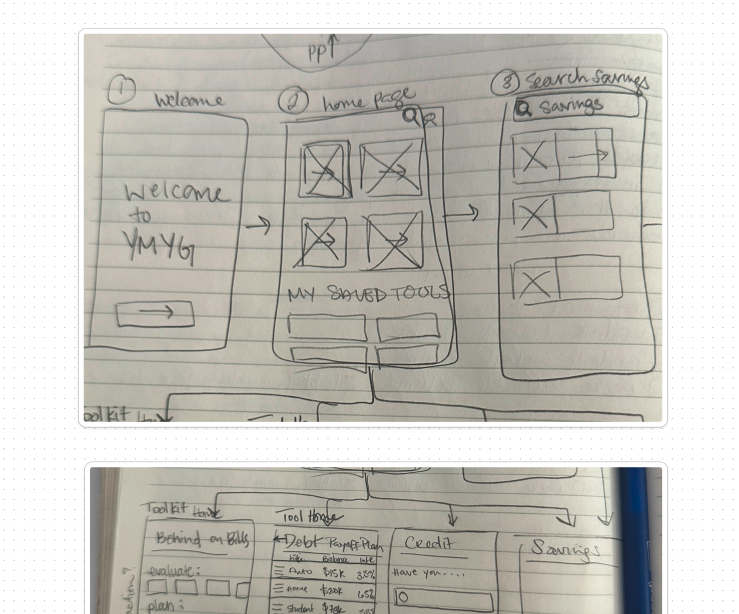
Taking it online
For me, ideas begin with real paper and pen. Despite the advancements of the digital age in expediting the creative process, I prefer to engage in analog thinking before crafting user flows with clean and crisp wireframes. Above, I share some sketches I used to think through the user flow of the Your Money, Your Goals application. Here, we observe the user being welcomed to the application and attempting to search for savings tools, as well as accessing a debt calculator they had previously edited.
Take it further
As a product designer, if I were tasked with building this product, here’s a list of the first few things I would put in place:
Establish a living design system and library with all the Your Money Your Goals animal characters and digital calculator tools
Envision a future content architecture and development roadmap based on urgency and importance prioritization
Create a customer feedback mechanism to measure the effectiveness of the tools and continuous improvement